業務の中で、お客さんにサイト内に各ソーシャルサイト(Twitter、Google+、Facebook)の
フォローボタンを設置して欲しいとの要望がありました。
Twitterのフォローボタンは、よく見かけるけど。。
Google+、Facebookのフォローボタンってあまり見たことが無いような。。
ってことで、探してみました!
まずはGoogle+で、通常の”フォローボタン”と、フォローボタンに近い”バッジ”というものがありました。
Google+フォローボタン
ボタンのサイズやバルーンの表示形式を必要な項目の変更を行えば、コードが生成されるので、そのコードをサイトの表示したい場所に貼付ければ表示することが出来ます。
Google+バッジ
バッジを設置すると、
・バッジから直接+1をクリックしてもらえる。
・バッジを張っているサイトからGoogle+アカウントのページへ遷移し、フォローしてもらうことが出来る。
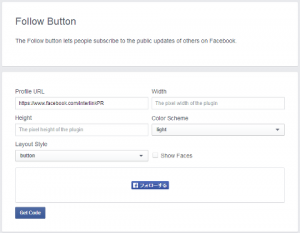
Facebookフォローボタン
Profile URLに、FacebookページのURLを入力します。
フォローボタンについては、個人アカウントに対して、作成が可能なように思えます。
※企業アカウントのフォローボタンは作成することが出来ますが、そのアカウントのFacebookページがいいね!されていない状態でフォローボタンをクリックすると、赤い文字でエラーが表示されます。
そのエラーのリンクをクリックすると、別ウィンドウが開かれ、”Unable to Subscribe: We were unable to create this subscription.”と表示されます。
内容は意味不明です(笑)
企業アカウントについては、いいね!ボタンが押されると、フォロー中とステータスが変わり、いいね!を解除すると、フォローも解除されます。
2つのボタンは同期しているようです。
そのため、企業アカウントでフィード購読をしてもらいたい場合は、facebookページに対してのいいね!ボタンを設置するのがベストです。





コメント